Markdown doesn’t have all the bells and whistles of word processors like Microsoft Word, but it’s good enough for creating basic documents like assignments and letters. You can use a Markdown document authoring application to create and export Markdown-formatted documents to PDF or HTML file format. Awesome Markdown to PDF! Upload resume.md to stranger server? + Try Offline Web App! How to use md2pdf? Click button choose.md file. Edit in editor (left panel). Click Transform! Switch 'Destination' to Save as PDF. Chrome recommended; Tips. Resize the layout what you want. After click Transform button, inverse the checkbox of. How to generate a PDF from a Markdown file — using Node.js and JavaScript Summary: Translating Markdown to PDF is an essential part of many report generation systems. PDF is a portable format that can enable users to share files on mediuns such as.
Summary: Translating Markdown to PDF is an essential part of many report generation systems. PDF is a portable format that can enable users to share files on mediuns such as instant messaging and email systems.
Audience: Systems architects, JavaScript developers, Front-end developers, Back-end developers.
- This meeting: f4c75be3-34d8-4591-aa42-dcf6a6b56160
- Participants: Marcio S Galli
- Text Language: en-US
- Tags: NodeJS, PDF, Markdown.
Introduction
In this project, we will use JavaScript to generate a PDF file based on another file written in Markdown. The motivation for me is this: I usually write a document, using simple text, that covers an executive summary for most of my meetings. I want to have a PDF of it. Anyway, that is my case — your situation might be something else.
What matters is that I was using Markdown already. Markdown is the well-known lightweight markup language designed to be easily converted to HTML. Developers know that, but if you don’t know, now you know. Since Markdown can become HTML and HTML can become PDF, I had the idea to start wrapping my reports to PDF.
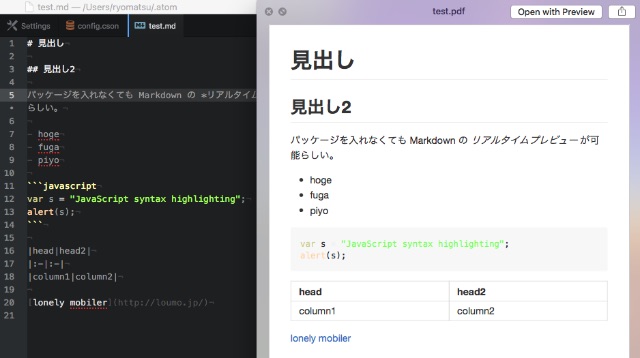
Let’s see a simple file in Markdown
Let’s see the PDF generated from it
The following screenshot is here to help you visualize the whole flow more easily:
You may also download the PDF:
Introducing Markdown-pdf
The good news is that I didn’t even have to do these two steps, although I think it’s important to stress that because the library that I have used is doing behind the scenes. If you want to check, this library is markdown-pdf.

Although this library will help you do the conversion using the command line, the following sample will show how to do the conversion programmatically via JavaScript.
The sample code — in JavaScript using Node.js
The following is the main file in JavaScript. This sample is a server-side JavaScript that will render a PDF using the input file “./db/test.md”:
I have published the simple script here:
The following structure shows how this sample looks in the filesystem:
The above sample case will let do a conversion of the provided sample file. To get it going, you will need to clone the project and be familiar with Node.js and npm (Node Package Manager).
Let’s look at the underlying libraries
To conclude this article, I wanted to tell you that I did a check on the file package.json from Markdown-pdf and was able get an overview of some of the key underlying library projects used by the author, which is:
“remarkable” — a project that can convert Markdown to HTML.
“phantomjs-prebuilt” — a project of a browser rendering engine that does the HTML rendering job behind the scenes. PhantomJS can also generate “the page” as PDF.
References
- Sample code — Let’s Generate a PDF from a Markdown file
- Library showcased — https://www.npmjs.com/package/markdown-pdf
- Sample code — Generating PDF Files Using Markdown files with Images
About
This article was published at JavaScript in Plain English. Thanks to the editors of Plain English for the help in terms of reviewing. Thanks to the author of Markdown-pdf, Alan Shaw.
Markdown is my favorite way to write. It is lightweight, requiring a few characters to convey the meaning of the text, it’s supported in both many places, including Github and WordPress (via Jetpack) so I don’t need to change the way I write to publish in different places and it only needs a text editor to create (for me, so does HTML but that’s another story). In this article, we’ll look at different ways to take Markdown input and convert it to HTML for web view.
Markdown To Pdf Github
Markdown to HTML in a build process
This process is part of the build for my writing process and covers both HTML and PDF generation from the same Markdown source.
I’ve created an HTML template to place the Markdown-produced HTML Inside of. It does three things:
- Defines the CSS that the document will load
- Defines the document metadata: charset, viewport, and title
- Defines the container and the placeholder for the generated HTML
- Defines the scripts we want the page to run at the bottom of the document. We could also place them on the head and use
deferbut we don’t really need to
Before we run the build file we need to make sure that all the dependencies for Gulp are installed and updated. I’m lazy and haven’t updated the code to work with Gulp 4.0 so I’m sticking to 3.9 for this example.
The first step is to load the plugins as we would in any other Gulp file or Node project


Then we define the first task, markdown, to generate HTML from our Markdown sources.
Word To Markdown
We take all the Markdown files and, if they are newer than files in the target directory, we run them through the Remarkable Gulp Plugin.
Remarkable doesn’t generate full or well-formed docs, it just converts the Markdown into HTML and, since we don’t have a well-formed HTML document in Markdown (not what it was designed for), we only get the body of the document.
To make it into a well-formed HTML document we need to put the Markdown inside an HTML document. We use the gulp-wrap plugin to do so. The result is that for each Markdown file we converted to HTML we now have a well-formed HTML document with links to stylesheets and scripts ready to be put in production.
PDF? Why Not?

We can use a similar technique to generate PDF files from our content. We’ll leverage the same framework that we did for generating HTML with a different template and using third party tools.
We need to be careful not to insert HTML markup into the Markdown we want to use to generate PDF as the PDF generators tend to not be very happy with videos and, to my not very happy face, fail completely rather than ignoring the markup they don’t understand.

The template is smaller as it doesn’t require the same number of scripts and stylesheets.
Pandoc Generate Pdf From Markdown
Two things to note:
- We’re using a different syntax highlighter (Highlight.js instead of Prism)
- We chose not to add the stylesheet here
The first step is to create the HTML files using the appropriate template after we generate the HTML from the Markdown content.
The next step is where the differences lie. Instead of just generating the HTML and being done with it, we have to push the HTML through a CSS paged media processor.
I’ve used PrinceXML to generate PDF from multiple sources with different inputs (XML, HTML, and XSL-FO) so we’re sticking with it for this project.
I use a second stylesheet that has all the font definitions and styles for the document. I’ve made article-styles.css available as Github GIST
The final bit is how we run PrinceXML in the build process. I know that gulp-exec is not well liked in the Gulp community but none of the alternatives I’ve found don’t do quite what I needed to, so gulp-exec it is.
The idea is that, for each file in the source directory, we run prince with the command given.
So we’ve gone from Markdown to HTML and Markdown to PDF. A next step may be how we can populate Handlebar or Dust templates from our Markdown sources.