- Black Watch Face
- Garmin App
- Best Garmin Watch Faces
- Garmin Custom Watch Face
- Best Watch Faces For Garmin Vivoactive 4
- To change the style of the seconds for the digital watch face, select Seconds. To change the data that appears on the watch face, select Data. To add the universal coordinated time or the plane's tail number to the aviation-specific digital watch face, select UTC/Tail Number.
- Post your current/fav watch face (s) I figured the best way to do it is to post a screenshot of your watche faces tab from connect IQ app. Also you can throw in a pic showing what it looks like in real use. Might as well get it started: Screenshot-20111.jpg. My fav is the underlined one, because it's very informative and extremely.
Hi, I have a question about garmin FR745. Does the watch face display the time seconds for ever, or does it stop displaying them after a while (a minute or something)? For instance, in my Suunto watch seconds turn off after a minute or so. I want the seconds to be always present with the minutes in the time display and I cannot find.
Time is an illusion. (Albert Einstein)
Lunchtime – doubly so. (Douglas Adams)
There’s a good chance you’re wearing a watch on your wrist right now, and if you’re not wearing a horologically significant or sentimental time piece you’re probably wearing a smart watch, and if you’re wearing a smart watch it should be a Garmin watch (they did NOT pay me to say this)

Garmin watches are awesome. They are rugged, they hold the battery charge for days, some models even weeks, and they are highly customizable.
It is that last aspect that we’re going to concentrate on in this tutorial.
Garmin has an equivalent of Apple App Store (good name) or Google Play Store (horrible name), and it’s called Garmin Connect IQ Store (I’d like to be in that naming meeting)
App development for Garmin watches is done using proprietary language “Monkey C” (https://developer.garmin.com/connect-iq/monkey-c/) (probably named in that same meeting after everyone got drunk)
…yeah, really! What’s next? Monkey Do?
So, with that in mind, we’re going to design and implement a watch dial in monkey-c and deploy it to Garmin’s IQ store.
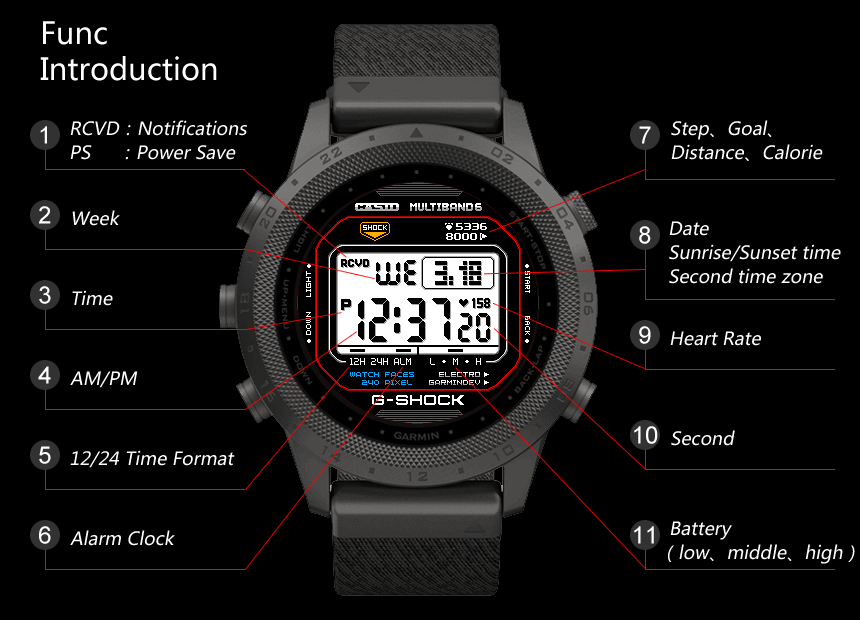
I wanted the watch face to look like Casio G-Shock because they are awesome, particularly G-LIDE model (GBX100)
I wanted the dial to show time, date, weather, pulse, steps, calories, distance walked today, and battery charge. I didn’t want to ask users for any extra permissions and I wanted this app to be as easy on the battery as possible, without any background processing.
I went on to design the dial on a piece of paper as I’ve heard that designing upfront makes the whole development process easier, and so I went through a couple of iterations.
Nothing exciting to talk about here, I just followed Garmin’s getting started guide: https://developer.garmin.com/connect-iq/connect-iq-basics/getting-started/
In short, you’ll need to download and install the Connect IQ SDK, sign up for dev account, install Eclipse (yuck) if you don’t already have one, install Connect IQ Eclipse plug-in, which turns Eclipse into a Connect IQ development environment, and generate dev key.
The installation will be somewhat painful if it’s your first development endeavor, but nothing like installation of an IBM Websphere Portal.
Black Watch Face
After all installation is done you can go ahead and create your own sample app to make sure everything works.
Follow this: https://developer.garmin.com/connect-iq/connect-iq-basics/your-first-app/
Once all steps are completed, run the app and this is what you’ll see in a simulator:
If you followed the instructions to the letter then you’ve probably installed command line tools, which give you wonderful commands like:
// Compile the executable:
> monkeyc -d fenix5plus -f /path/to/monkey.jungle -o project_name.prg -y /path/to/Dev_Key
// Run in the simulator
> monkeydo myApp.prg fenix5plus
I’m starting to really like these Garmin folks, they seem to have a sense of humor.
Source code of the sample app looks very much like Android source code, with classes extending Views, xml layouts and referencing elements by id:

Again, the way layout works is very similar to Android, the watch face layout is located in /resources/layouts/layout.xml
It looks like Garmin is running a highly customized version of Android, so Android devs will feel right at home here… if you want a flashback to the early days of Android.
Unlike working in Android Studio however, working in Eclipse feels like I’m back in early 2000s. It’s clunky and unnatural and unintuitive. Something that only takes a few seconds to implement in Android Studio now takes forever in Eclipse. This makes you really appreciate JetBrains’ IDEs (They did not pay me to say this.)
Garmin App
When laying out the elements on the watch face you have to remember that the coordinate system is based on a square screen, so the corners are beyond the round viewport of the watch. So, if you place something in the corners they will not show up, you’ll have to experiment with coordinates, like in the layout I have below:
You can define coordinates in pixels or percent.

I also wanted to display a grid of gray lines, like on Casio watches, this is taken care of by:
<drawable id=“scaffolding”></drawable> which references scaffolding.xml:
At this point all data except for the time is hardcoded. Time to connect it to the real data.
For getting the data on the screen we’ll use
Best Garmin Watch Faces
Toybox.ActivityMonitor gives us heart rate, steps, burned calories and distance walked/ran since midnight. The distance is in cm, so we’ll have to convert it to miles or km based on system settings
Toybox.System gives us clock and battery
Toybox.Weather gives us weather
Toybox.Application gives us access to properties that can be set by the user in the app settings.
So now, once we have a layout defined, we can get the element in code by
and set its value, for example for the hours and minutes:
There is a way to create a watch face that would accept users’ custom settings, like for colors, or optional fields on the screen. For this you’ll define resources/settings/settings.xml
and resources/settings/properties.xml
To run settings screen for the simulator, use Eclipse’s ConnectIQ tab, then select App Settings Editor.
One of the main struggles I had was the battery icon. I wanted it to be a proper graph, indicating a real-time charge level. The problem is all Garmin devices have different resolutions, and there’s no notion of DIP in Garmin (Density Independent Pixels) So, I had to create my own DIP calculation:

Garmin Custom Watch Face
Please don’t laugh, my brain still hurts.
Oh yeah, and be prepared to draw or modify icons pixel by pixel, and with specific colors Garmin recognizes. I used Gimp, it’s free and it’s awesome:
Anyway, after all said and done here’s what I got:
You can find it in Garmin’s app store here: https://apps.garmin.com/en-US/apps/c2f2b648-ab65-4329-991a-b9f240bcb92f
It’s great to be able to develop watch faces and apps for smart watches, and I feel that Garmin is making the whole process easy for new developers, especially if you have some Android background.
The only suggestion I have is to make the dev environment a little friendlier and documentation more organized. Working with Eclipse and Garmin’s plugin is a huge step back when compared to Android Studio and Intelli-J that it’s based on.
Working with current dev documentation can be frustrating and you’ll end up hunting for a simple answer forever.
Also, there’s a great forum for Garmin devs: https://forums.garmin.com/developer/connect-iq/
You’ll meet a lot of good folks there. They have changed my perspective on Garmin development from negative to positive over the course of 3 weeks.
Developers and the engaging and appreciative users are what made me enjoy the whole process.
Best Watch Faces For Garmin Vivoactive 4
Happy coding!
Joe Berger
References:
Special thanks to Joshua Miller for inspiration: https://medium.com/@JoshuaTheMiller/making-a-watchface-for-garmin-devices-8c3ce28cae08
Description

WARNING: It would appear Garmin have broken the use of settings in watch apps with their latest release of Garmin Connect: https://forums.garmin.com/developer/connect-iq/b/news-announcements/posts/garmin-connect-ios-app-settings-broken-in-4-22-release</p><p></p><p>A simple, clean, fully configurable digital watch face with continuous seconds for supported watches, 10 preset samples. If you have an issue that you believe relates to the watch app please contact me at [email protected] first before posting a review. If you wish to share your watch face selection please post them to the CleanAnalog Facebook page https://www.facebook.com/cleananalog/. If you like this watch face please leave a donation via PayPal at www.paypal.me/simonjohnedwards, contact via [email protected], how to change the settings on your phone can be found here https://vimeo.com/241946368 (Garmin Connect) and https://vimeo.com/250027125 (Garmin Express), and many questions are answered here http://simonjohnedwards.com.</p>
What’s New
2.6.0 - Support for new watches and SDK 3.0.11</p><p>2.5.1 - Bug fix for GPS position and sunrise/sunset, as well as presets</p><p>2.5.0 - Support to turn on or off the separators between hours, minutes and seconds. Also the option to select the size of the seconds to match the hours and minutes or two sizes smaller</p><p>2.4.6 - Support for the Vivoactive 3 Music</p><p>2.4.5 - Support for Fenix 5 Plus watches</p>